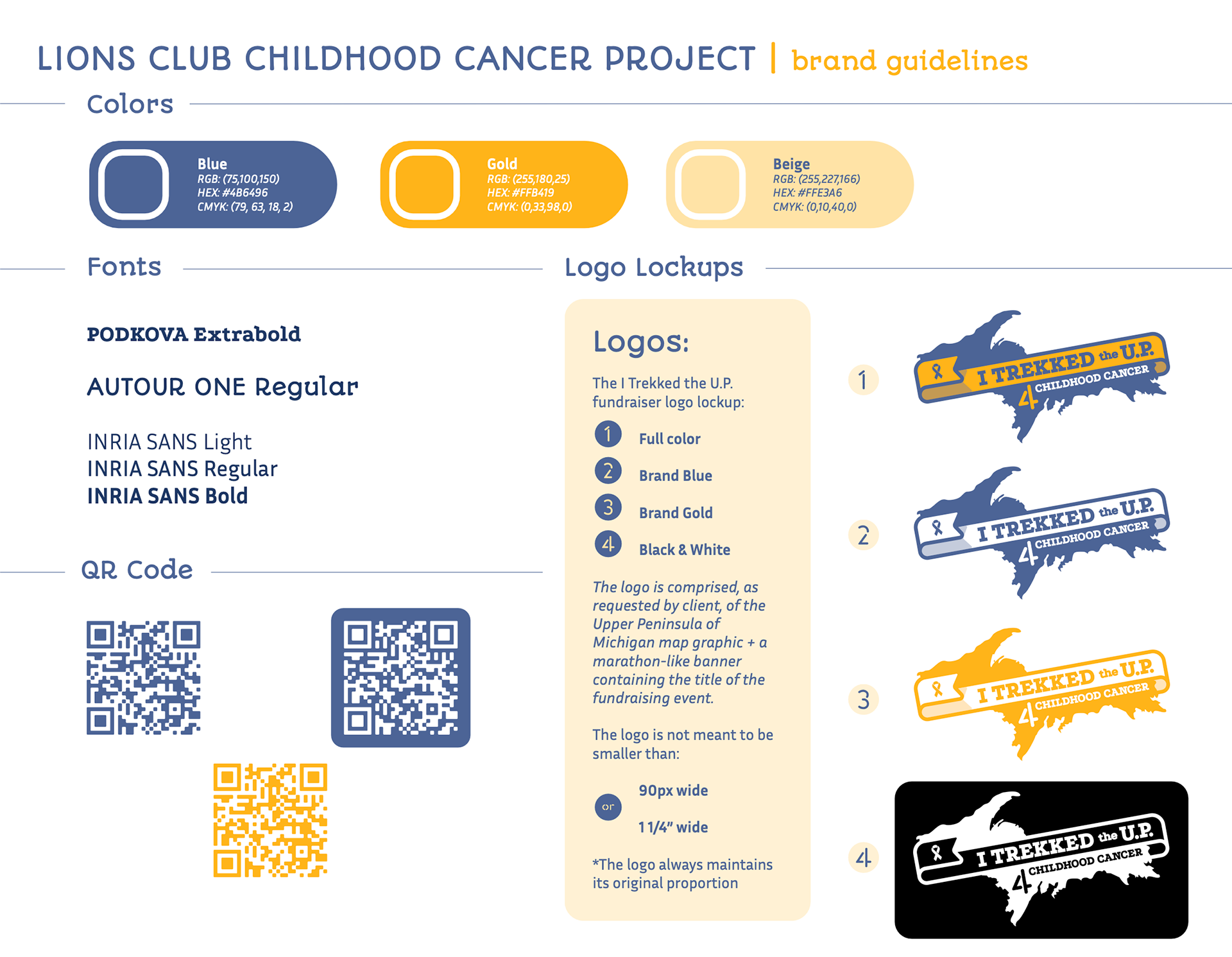
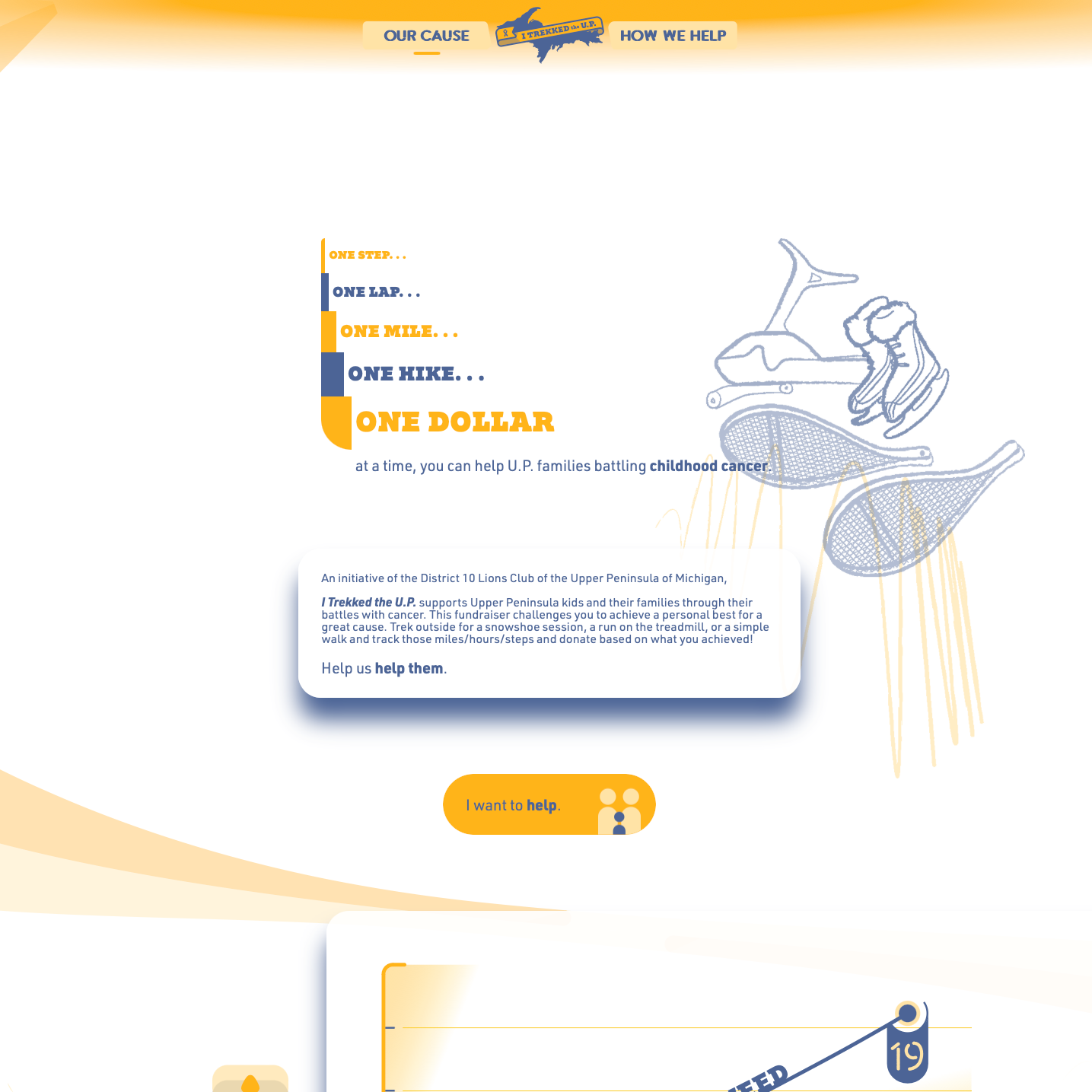
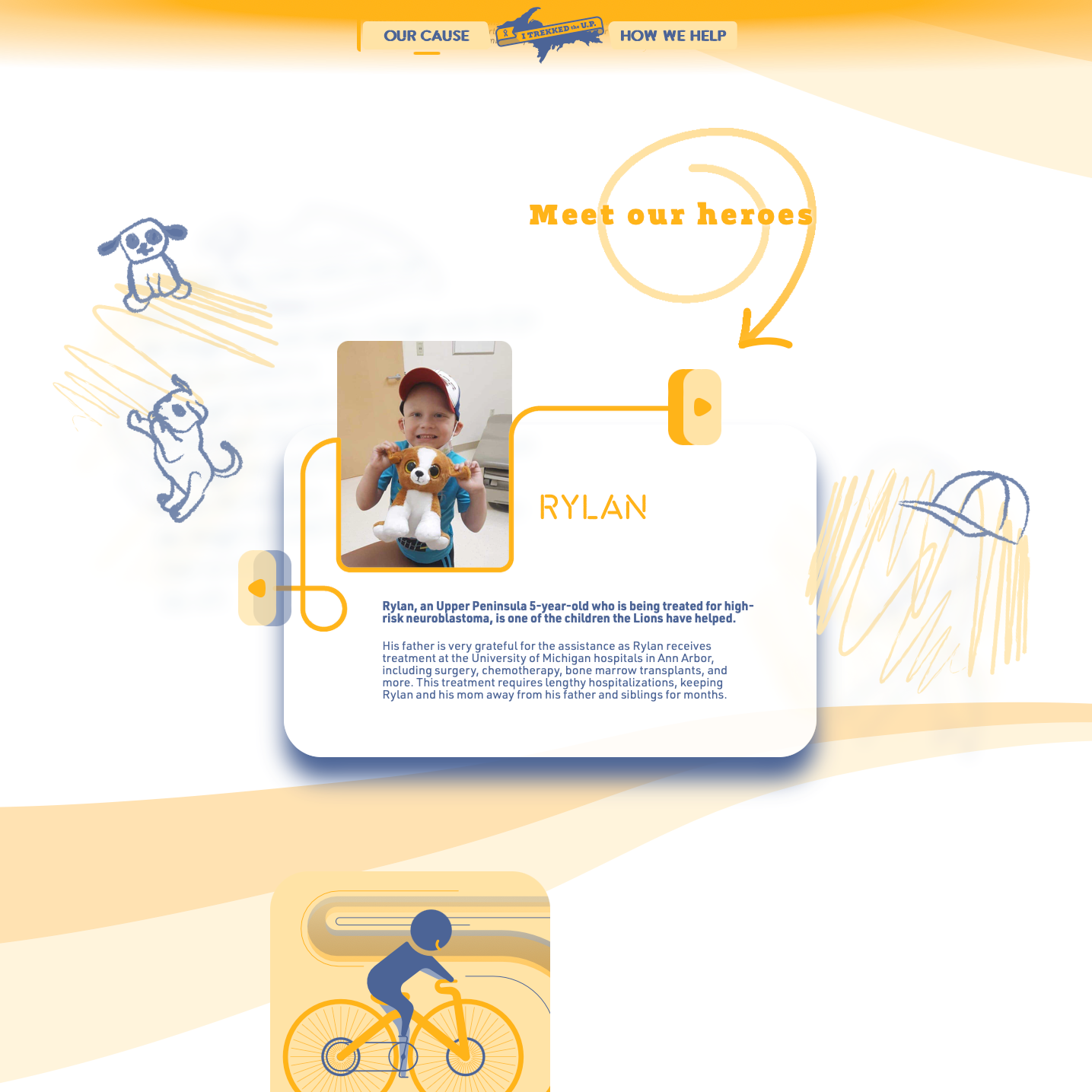
District 10 Lions Club of the Upper Peninsula of Michigan
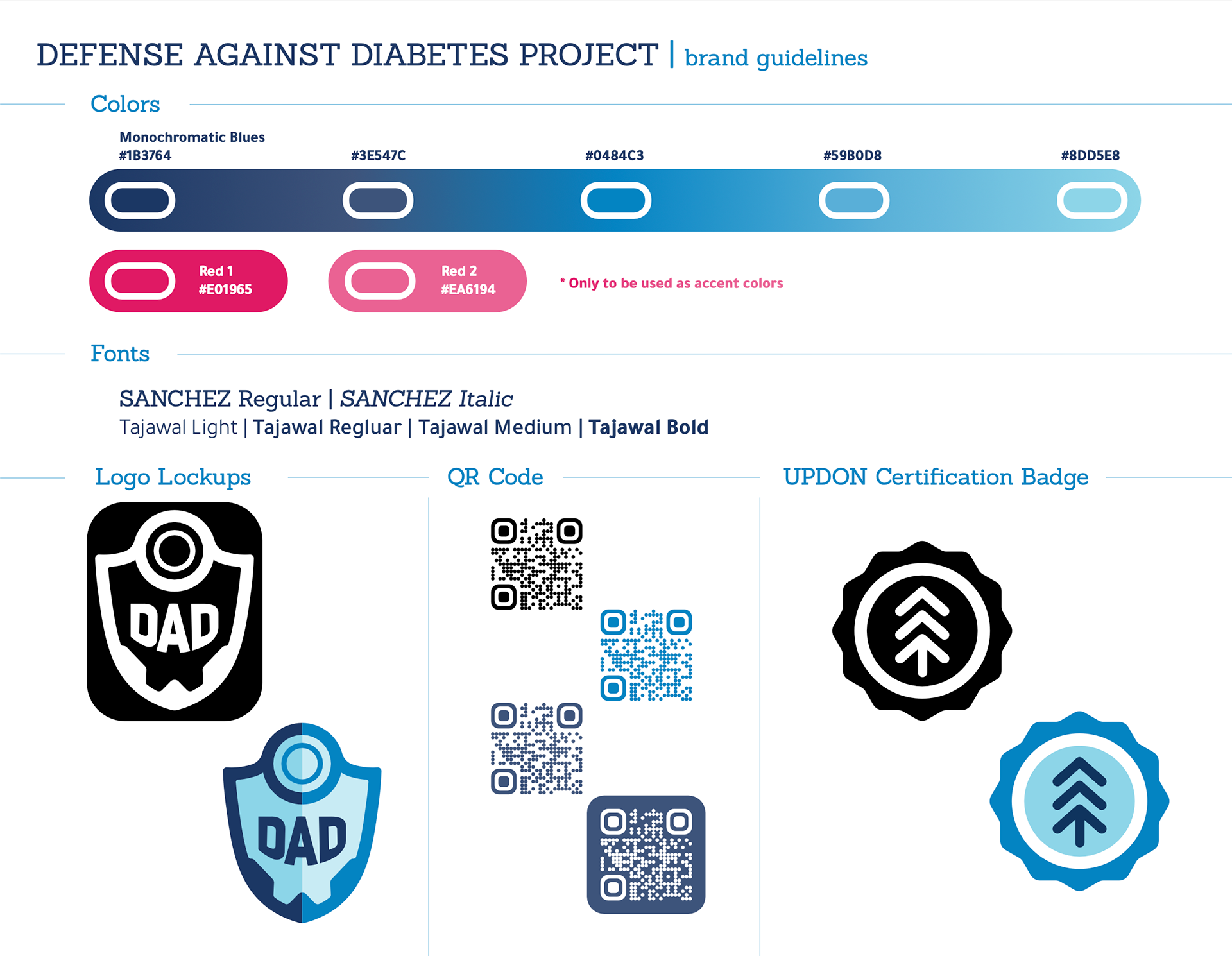
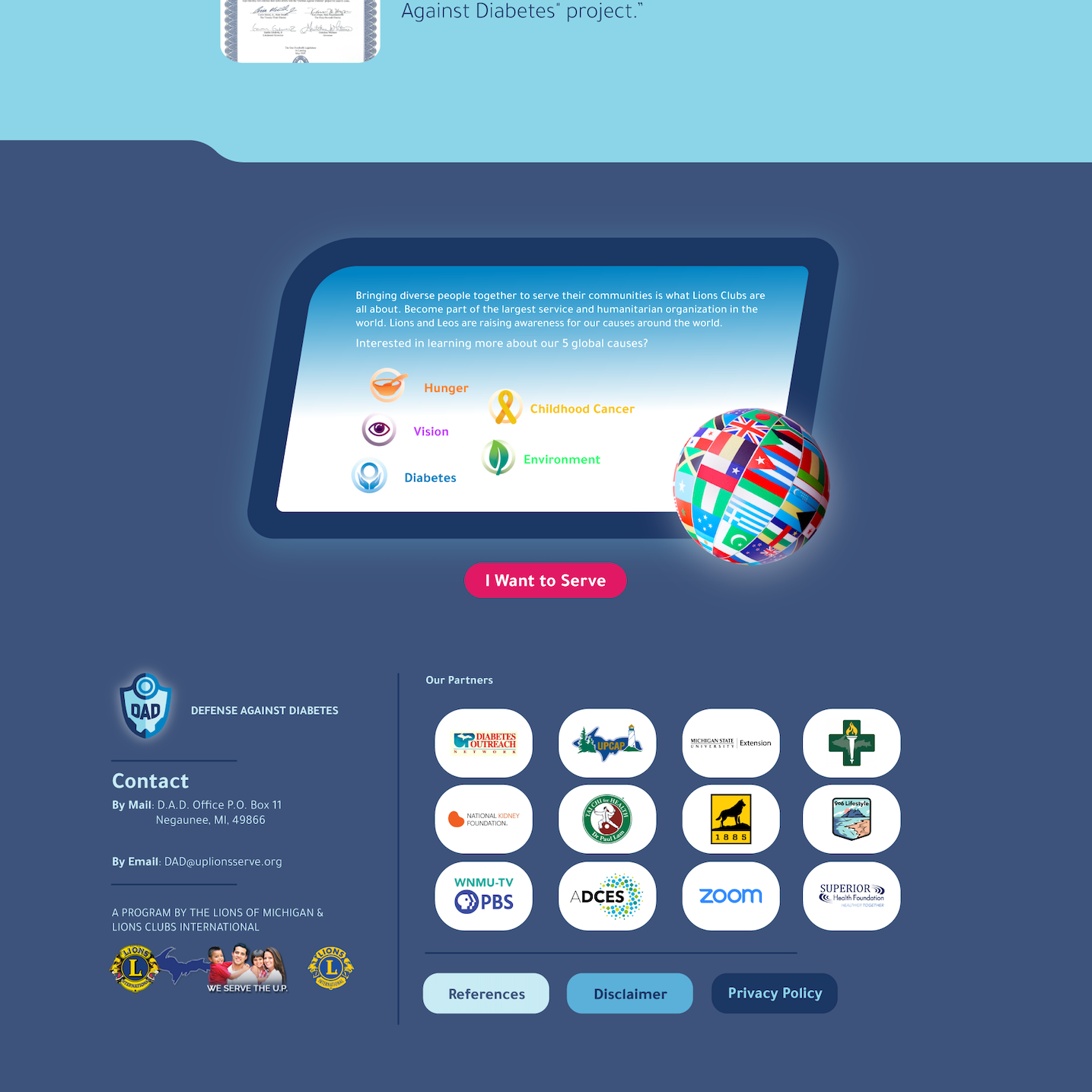
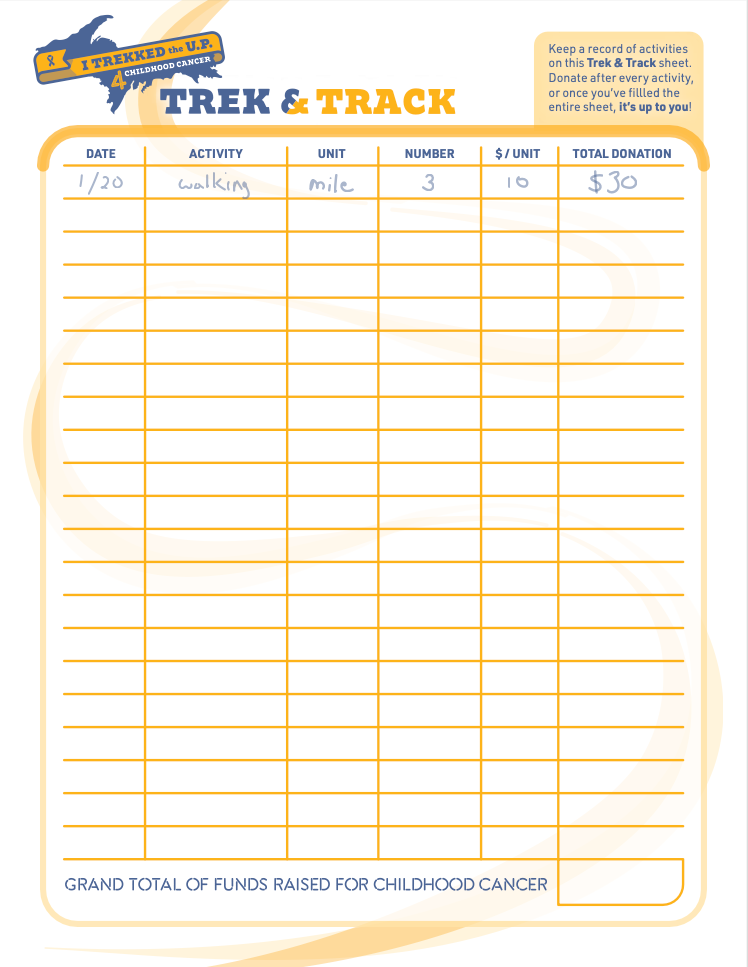
I designed a freestanding Google Firebase website to accept donations and developed wireframes for it. Additionally, I created the brand identities for both the District 10 Lions Club Childhood Cancer initiative and their Defense Against Diabetes program. My work also included producing marketing materials for club events and generating social media content.






















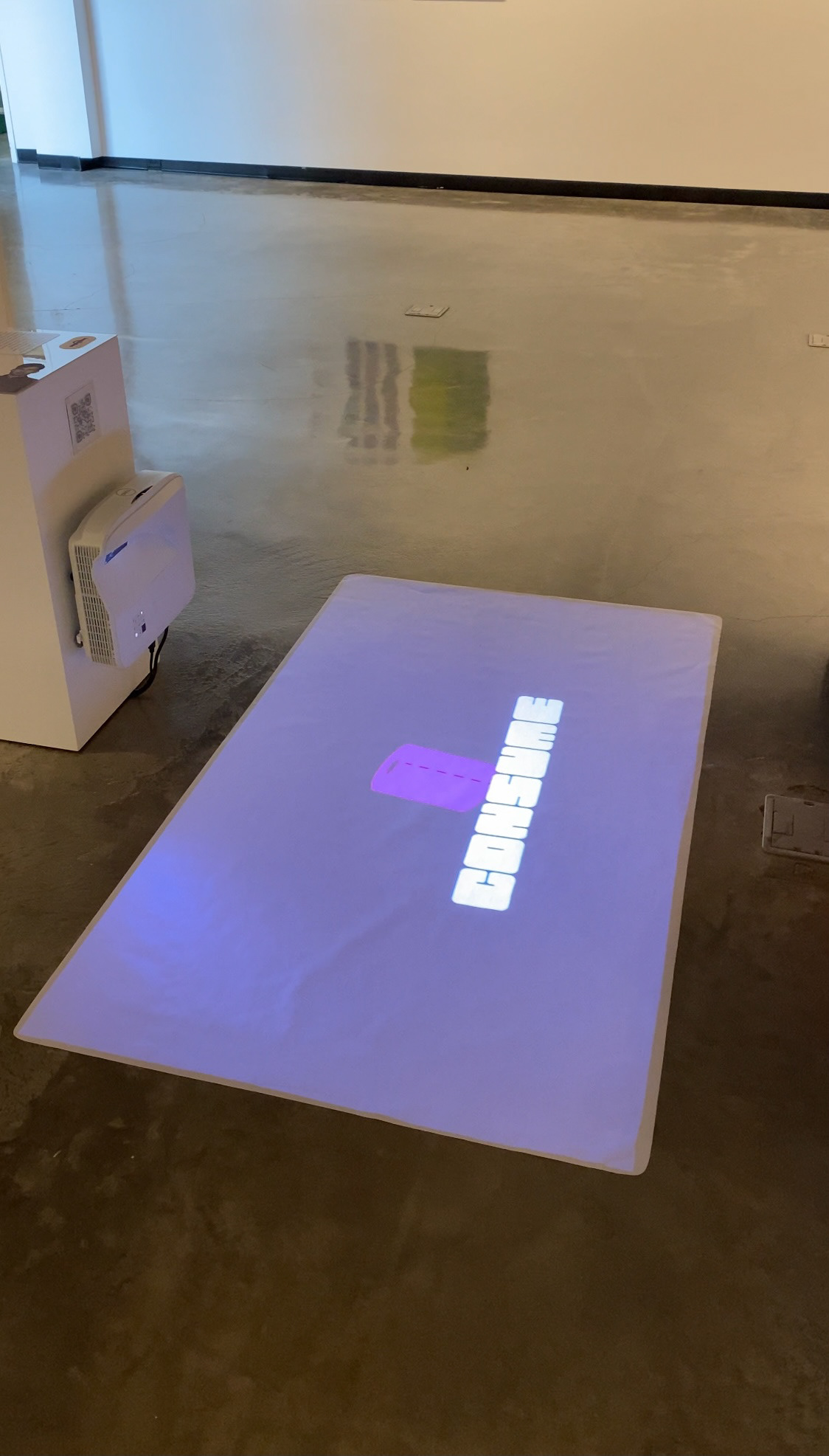
"Loopholes" - A Projection Game Concept
Combining digital interactivity and fun on a physical space lets people enjoy interfacing with each other, in person. This loophole chooses to enjoy the assistance of technology, in opposition to being restricted by it. I created this concept and executed the setup in the DeVos Art Museum Fall of 2020. 

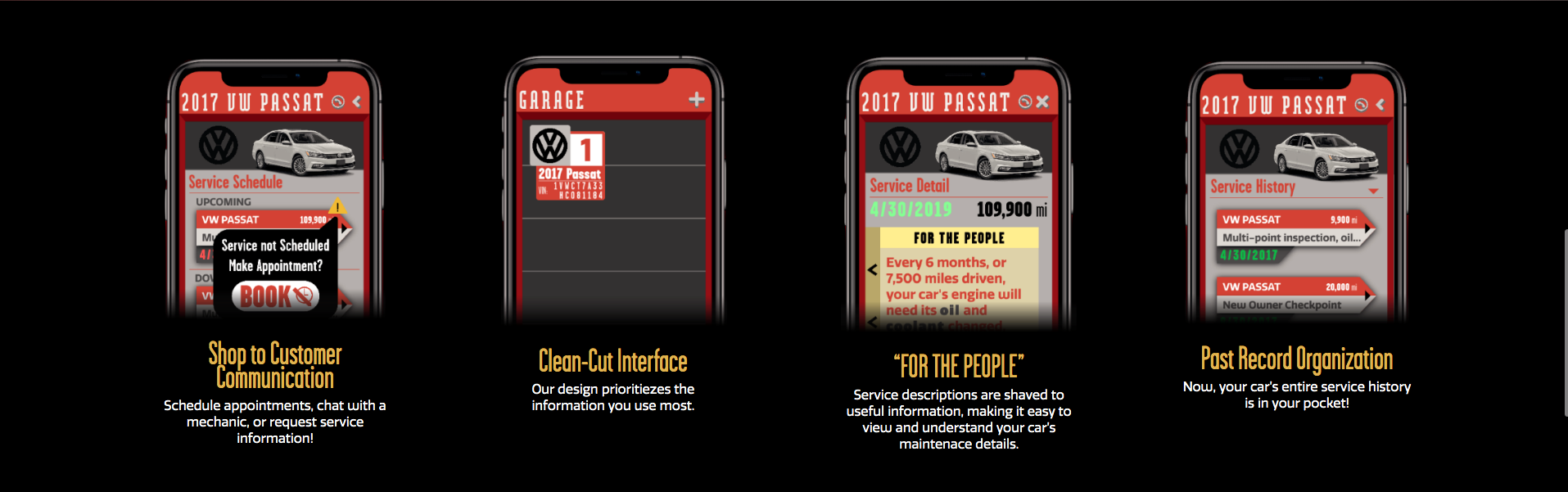
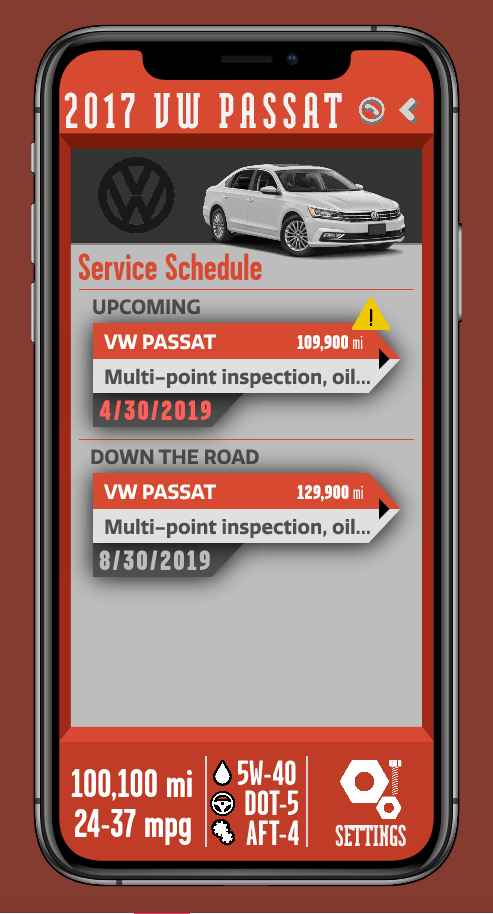
AutoAuto App Design Exercise
An app and marketing website for the fictional automotive maintenance companion company AutoAuto. The app helps users organize their vehicle’s services and eases communication between customers and shops. In light of those goals, the app maintains an automotive style while removing the complex technicalities for the user. The marketing site reflects these ideas, pointing out the current problems in customer/shop relations and explaining how the app rights them.



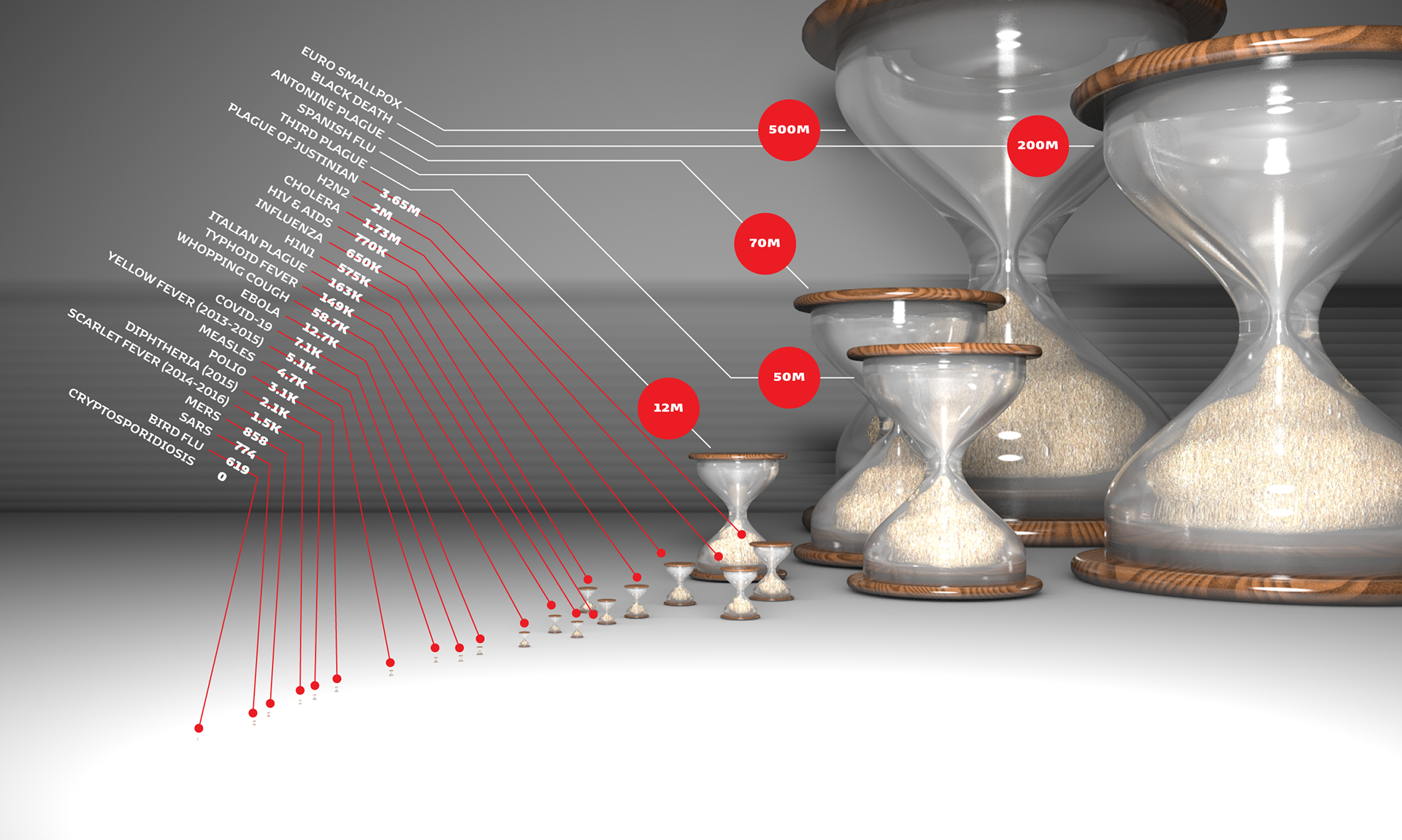
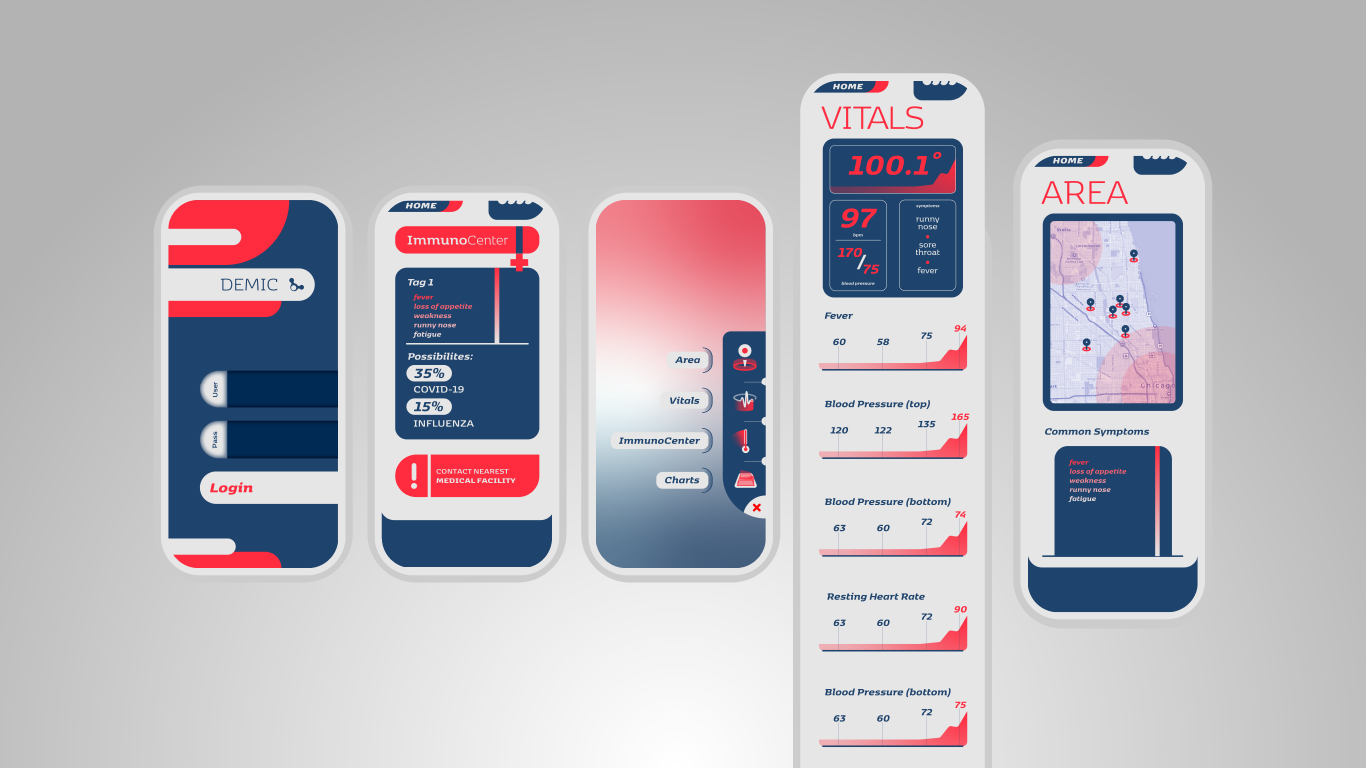
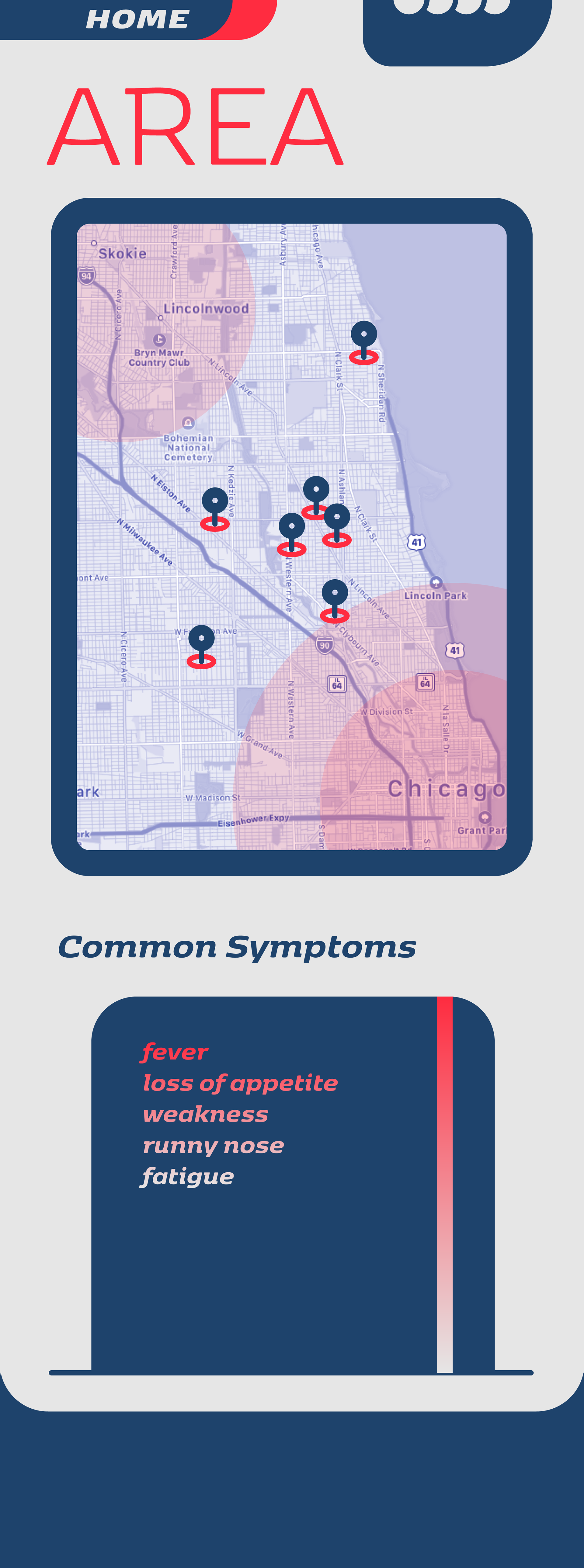
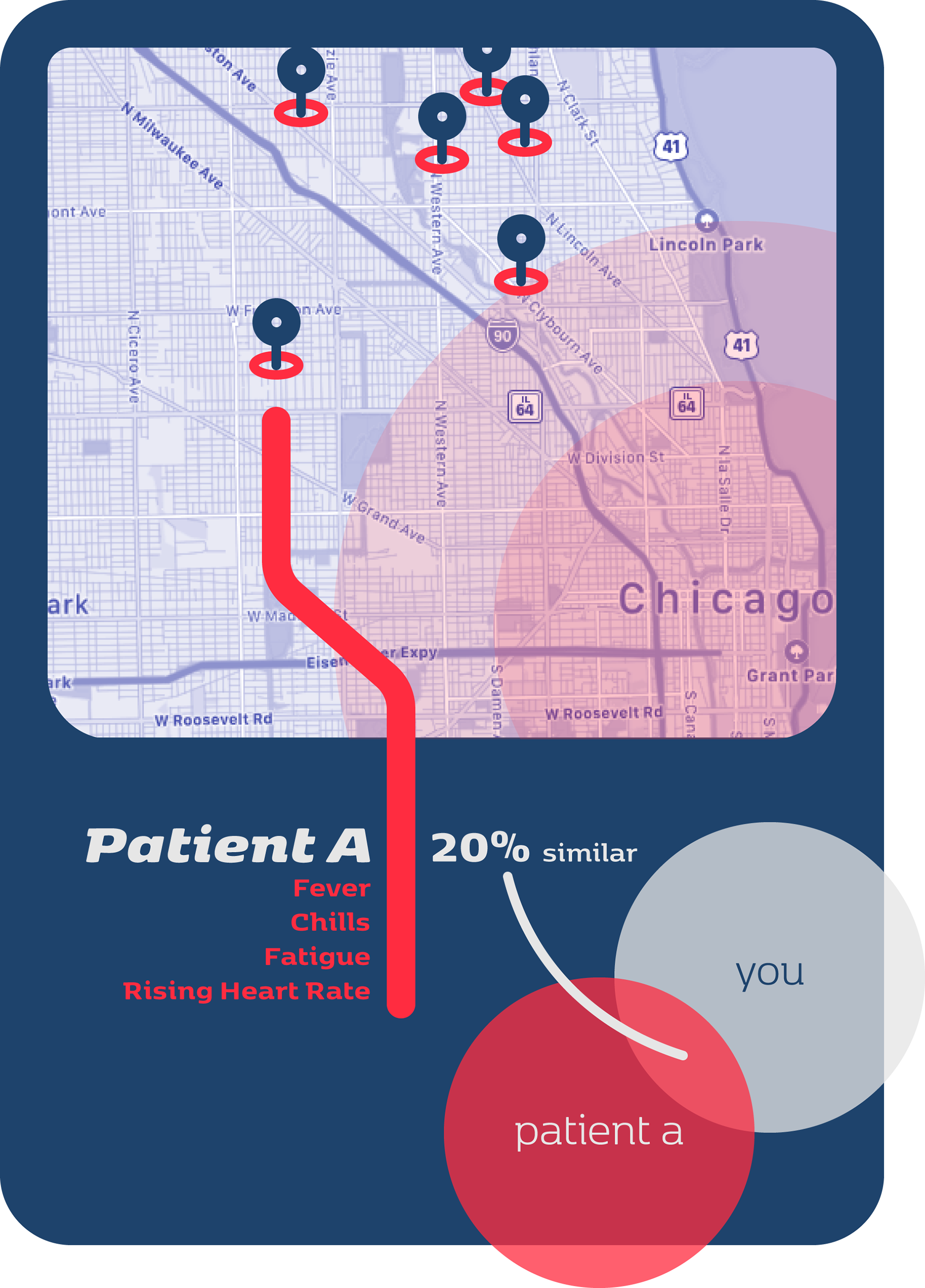
Real-World Data Infographics Project
An infographic system of the most 25 deadly pandemics to cross the Earth. Unlike my other work, this contains a significant amount of 3D modeling. People are most common with three dimensions, so expressing the data in the same type of augmented physical space reinforces its importance and familiarity. It also includes a simple app related to the tracking of physical traits and vitals to mitigate the delay between contagion and symptoms.














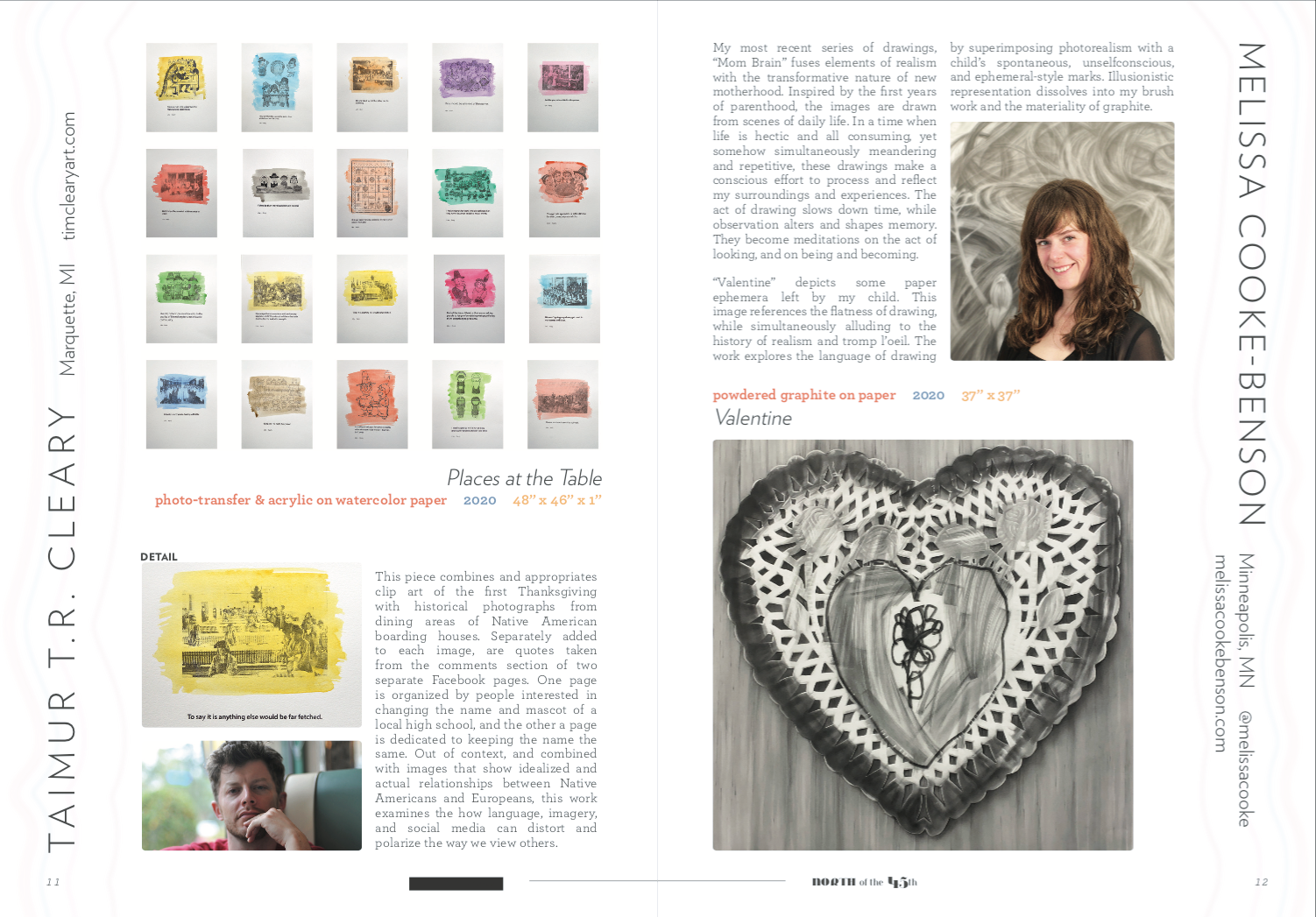
DeVos Art Museum North of the 45th Art Exhibition
A collection of print & digital marketing materials for the DeVos Art Museum's North of the 45th Parallel exhibition. That includes a print/digital postcard, artist catalog, virtual exhibition website, and artist work compilation video
I was both the web & graphics intern for the DeVos Art Museum during the semester that started with the COVID-19 pandemic. In light of that, the North of the 45th exhibition was our first fully virtual exhibition. I was fortunate to be able to pair the design and code during creation of all materials.